-
[언리얼 블루프린트]Super Hot2Unreal Engine Blueprint/블루프린트를 이용한 게임 만들기 2019. 11. 25. 15:40
오늘은 저번 시간에 했던 Super Hot 좀 더 다듬어서 완성해보려고 합니다. 완성된 프로젝트는 링크를 걸어서 다운로드할 수 있게 하겠습니다. 빌드 파일과 프로젝트 파일로 나뉘어서 올리겠습니다.
링크 : https://youtu.be/SXDCDNhnK2 I
위 영상은 이번 시간을 통해 완성된 Super Hot의 모습입니다. 모르는 부분이나 헷갈리는 부분은 프로젝트를 다운로드하여서 확인하시면 될 것 같습니다. 먼저 저번 시간에 적 캐릭터를 소환하고 플레이어를 쫓는 부분과 플레이어가 쏘는 총알을 만들어 줬습니다. 위 영상에서 보면 추가해야 할 부분은 적 캐릭터가 들고 있는 총과 총알, 그리고 그 총알에 맞으면 플레이어는 죽고 게임이 멈추며 UI가 나와 다시 시작하는 기능까지 있습니다. 이 기능까지 만드는 게 이번 시간에 목표입니다.
먼저 설명하기 전에 빨간색 머티리얼이 없으시는 분들은 아무 머티리얼을 사용해도 됩니다. 적과 플레이어가 차이가 있다는 것만 인지할 수 있으면 됩니다. [실제로 받는 프로젝트나 빌드 파일에선 빨간색이 아닐 수 있습니다.] 그러면 저번 시간에 복사해서 만들었던 총알의 원본인 FirstPersonProjectile를 고쳐서 적 캐릭터 총알로 만들어 보겠습니다. 이 블루프린트를 열고 할 일은 간단합니다.

저번 시간에 했던 것과 같이 Projectile를 누르고 디테일에서 시작 속도와 최대 속도 그리고 이 물체가 받는 중력을 취향에 맞게 설정을 해주세요. [저는 위 사진에서 보는 것과 같이 설정을 했습니다.] 그리고 CollisionComponent을 누르고 디테일에 있는 Collision에서 Simultaion Generates Hit Event를 체크해주세요. [이 부분은 크게 상관이 없습니다.]

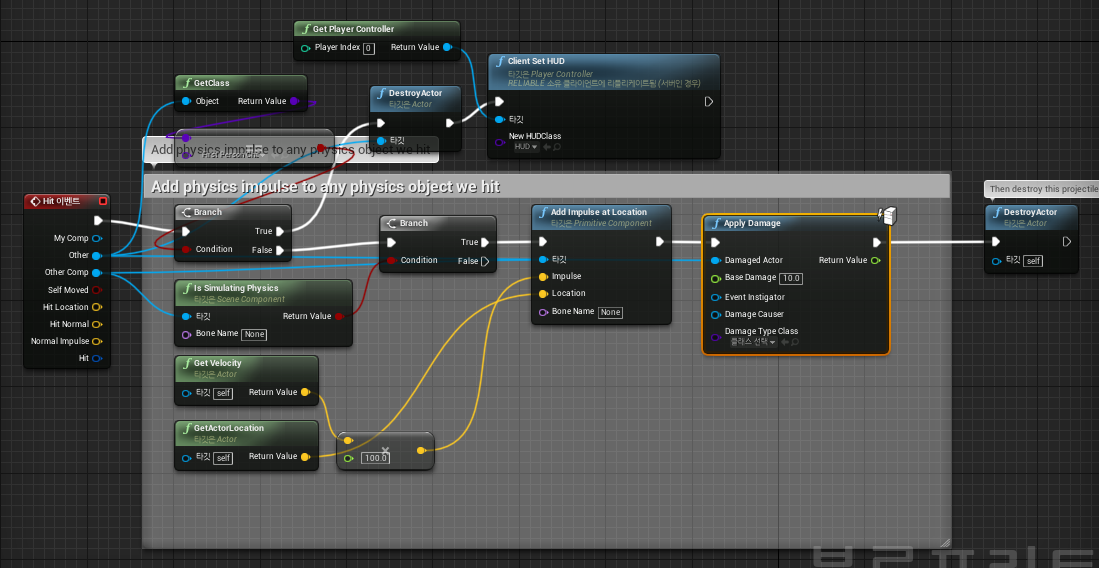
이제 Hit 이벤트의 내용을 만들어야 합니다. 내용은 위 사진과 같이 해주세요. Hit 이벤트의 내용의 설명은 간단합니다. 이 오브젝트의 Hit 이벤트가 발생했을 때 조건문으로 부딪힌 물체의 클래스를 가져와서 클래스가 플레이어 캐릭터라면 플레이어 캐릭터를 삭제시키고 HUD를 바꿉니다. 1인칭 프로젝트 생성을 했더라면 1인칭 프로젝트에 있는 HUD 설정으로 인해 FPS 게임에서 볼 수 있는 크로스 라인이 설정되어있습니다. 때문에 HUD를 바꿀 필요가 있습니다. 만약 플레이어 캐릭터가 아니라면 부딪힌 방향으로 힘과 대미지를 주고 자기 자신을 삭제시킵니다. 이제 적 플레이어가 쏘는 총알은 끝났습니다. 저번 시간에 만들었던 적 캐릭터를 열어서 총과 총알을 발사하는 이벤트를 만들어 줍시다. 적 캐릭터 파일인 BP_SuperHot_C을 열어주세요.

디스 트럭 터블 메시인 "Mob"을 누르고 컴포넌트 추가로 SkeletaMesh를 생성해 Mob의 자식을 만듭니다. 똑같이 SkeletaMesh의 자식으로 Sphere Collision을 만듭니다. 옆에는 SkeletaMesh 트랜스폼과 Sphere Collision의 트랜스폼입니다. SkeletaMesh의 Mesh는 플레이어 캐릭터가 사용하는 SK_FPGun을 사용합니다. 이제 적 캐릭터의 모습도 총을 들고 있게 됐습니다. 그럼 총을 발사하는 함수를 만들어 보겠습니다. 먼저 새로운 이벤트 추가를 위해 Custom evnet 추가로 새로운 이벤트를 만들어 ShootGun으로 이름을 만듭니다. 그리고 사용할 변수는 int형 변수 GunValue로 bool형 변수는 Dead로 이름을 지어주세요.

이벤트 내용은 위 사진과 같습니다. 설명으로는 먼저 조건으로 자기 자신이 죽었는지 확인을 합니다. 죽지 않았다면 GunValue의 값을 조건으로 이벤트 내용이 나뉩니다. 조건이 True 라면 GunValue의 값을 0으로 초기화하고 총을 쏘고 1초 뒤에 다시 이 이벤트를 실행합니다. False라면 현재 GunValue 값에 +1을 해주고 GunValue 값을 더한 값으로 초기화를 하고 1초 뒤에 다시 이 이벤트를 실행합니다. 여기서 총알을 스폰하는 위치가 중요한데 당연히 총구에서 총알을 스폰을 해야 합니다.

위 사진이 총구에 트랜스폼이라고 생각하면 편합니다. Sphere의 위치는 총구이고, GunOffset과 Capsule Component는 적 캐릭터의 회전 값 이 둘의 Vector를 더해 Transform을 만들어 총알의 생성 트랜스폼 값에 넣어주면 됩니다. 그리고 이제 만들어 둔 이벤트를 실행시켜야 실제 총까지 쏘는 일을 하게 됩니다. 이 일은 생성됐을 때 하게 해 주면 됩니다. 즉 GoPlayer 이벤트에 연결을 시켜 주면 플레이어를 향하게 움직이면서 총까지 쏘게 됩니다.
이제 마지막 일만 남았습니다. 죽었을 때 UI를 띄우고 다시 시작하는 기능만 만들면 됩니다. UI 클래스 생성을 위해 콘텐츠 창 마우스 우클릭 + "유저 인터페이스" -> "위젯 블루프린트" 생성을 해주세요. 그다음에는 팔레트 부분에서 button

을 검색해서 실제 화면에서 보일 위치에 배치를 해주시고 Text를 검색해 배치한 Buttond안에 넣으면 버튼에 텍스트가 보입니다. 배치한 텍스트는 오른쪽 디테일에 있는 "Content"에 Text에서 안에 들어갈 Text를 원하시는 말로 변경하면 됩니다. 그리고 글자 크기가 너무 작다 싶으시다면 Appearance-> Font에서 Sizeize를 조절하면 됩니다. 이렇게 해주시면 버튼의 겉모습은 완성되었습니다. 실제 버튼을 눌렀을 때 작동하는 일을 만들어야 합니다. 오른쪽 상단에 보면 디자이너>>그래프가 보이며 디자이너 부분으로 되어 있는데 이걸 그래프로 바꿔서 블루프린트 이벤트를 만들 수 있는 창으로 변경시켜주세요. 바꾼다면 왼쪽에 보이는 변수에 Button 변수가 보입니다. 그걸 클릭하시고 밑에 보이는 On Clicked를 눌러서 이 버튼에 대한 클릭 이벤트를 생성해 주세요. 생성해 주셨다면 마우스 우클릭을 통해 Open Level을 만들고 연결해 주세요. Open Level의 Level Name은 당연히 저희가 손대던 레벨의 이름으로 해주세요. 그럼 이 버튼을 누르면 레벨을 오픈하게 됩니다. [다시 시작이 가능해졌습니다.] UI도 끝났다고 말하고 싶지만 이제 이 UI를 띄우는 일이 남아있습니다. UI를 띄우고 싶은데 언제 띄워야 하냐면 플레이어가 적 총알에 맞았을 때 띄워야 합니다. 하지만 "어떻게 띄워야 하냐?" 면 2가지 방법으로 처리할 수 있습니다. 총알에서 맞았을 때 플레이어 캐릭터를 가져와 UI이벤트를 실행시키거나 아니면 레벨 블루프린트에서 처리하는 방법입니다. "레벨 블루프린트에서 어떻게 처리하냐?"는 먼저 플레이어 캐릭터가 레벨에 배치됐을 경우라면 처리가 가능합니다. 그 이유는 총알에 부딪혔을 경우 플레이어 캐릭터를 삭제시키게 됩니다. 이때 삭제시키면 오브젝트 마다 삭제되기 바로 전에 발생하는 이벤트가 있는데 그 이벤트가 OnDestroyed 이벤트입니다. 예전에 설명한 것처럼 배치한 캐릭터를 클릭해 이벤트 추가로 OnDestroyed 이벤트를 추가해 줍니다.

위 사진의 내용은 플레이어가 적 총알에 맞았을 경우 플레이어 캐릭터가 삭제되기 전에 UI를 띄우고 UI모드로 바꾼 다음에 마우스 커서를 보이게 한 뒤 게임을 멈춥니다. 이렇게 하면 마우스 커서로 UI와 상호작용이 가능해집니다. 버튼을 누른다면 Open Level을 통해 다시 시작이 가능해집니다. 하지만 이렇게만 한다면 큰 문제가 발생합니다. 다시 시작해도 게임의 모드랑 마우스 커서가 보입니다. 왜냐하면 컨트롤러는 바뀌지 않고 유일하기 때문입니다. 따라서 Open Level로 인해 레벨이 시작되었을 경우 즉 레벨 블루프린트에서 Begin Play 이벤트에서 게임 모드랑 마우스 커서를 초기화시켜줘야 합니다.

이렇게 하면 이 레벨이 오픈돼서 시작할 경우 Begin Play 이벤트가 시작되어 마우스 커서를 안 보이게 하고 게임 모드도 바뀌게 됩니다. 이렇게 맨 처음 영상에서 본 거와 같이 똑같은 플레이가 가능해지게 됐습니다. Super Hot 자체랑은 많이 다르고 다듬어야 할 부분이 더 많이 있지만 시간이 부족하기도 하고 리소스도 부족해 어쩔 수 없지만 최대한 비슷하게 만들어 봤습니다. 다듬어야 할 부분들은 이 글을 봤더라면 충분히 다듬을 수 있으며, 어떤 기능이 필요하지만 있는지 모르신다면 구글링을 통해 찾아보시는 걸 추천합니다. 저도 언리얼을 처음 시작했을 때 수업에서 배우기도 했지만 모르는 기능들은 찾아봐서 해결했습니다. 설명이 부족한 부분이 많이 있었다고 생각합니다. 끝까지 봐주셔서 감사합니다.
네이버 클라우드
소중한 폰 사진을 안전하게 보관하고, 함께보기로 가족, 친구들과 손쉽게 공유해 보세요!
cloud.naver.com
네이버 클라우드
소중한 폰 사진을 안전하게 보관하고, 함께보기로 가족, 친구들과 손쉽게 공유해 보세요!
cloud.naver.com
[혹시 기간이 만료 되었다고 뜬다면 댓글 달아주세요. 업데이트 하겠습니다.]
'Unreal Engine Blueprint > 블루프린트를 이용한 게임 만들기' 카테고리의 다른 글
[언리얼 블루프린트] SuperHot (0) 2019.11.18 [언리얼 블루프린트]레벨 블루프린트의 사용 방법 (0) 2019.11.04 [언리얼 블루프린트]포스트 프로세스 사용하기 (1) 2019.09.23 [언리얼 블루프린트]Slow Time 만들기 (0) 2019.09.16 [언리얼 블루프린트]누구나 할 수 있는 게임 만들기 (0) 2019.09.09